斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret - lp 背景 斜め
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret
きれいにレスポンシブ表示される斜めにカットされた背景をCSSだけで
Related

ブログ感覚でLP(ランディングページ)を作成するColorful(カラフル

斜め背景でカッコいいフロントエンドデザイン - Qiita

ストライプを背景の赤と白の斜めストライプは - 赤のベクターアート

斜めレイアウト Web Design Clip [L] LP・ランディングページの
![斜めレイアウト Web Design Clip [L] LP・ランディングページの](https://lp.webdesignclip.com/wp-content/uploads/20211101_01-397x649.jpg)
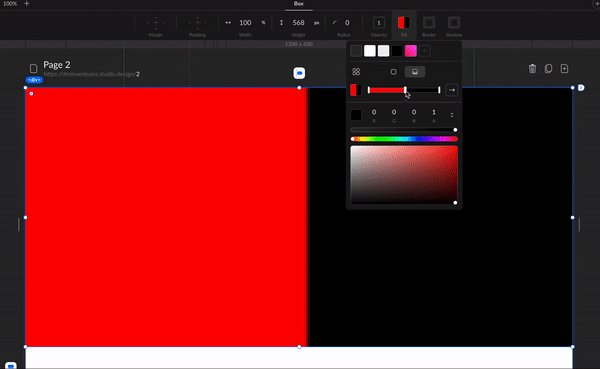
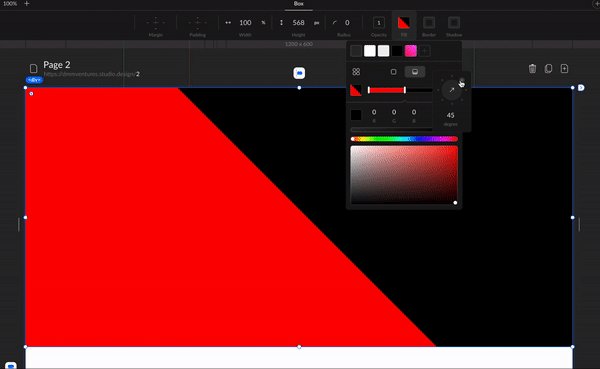
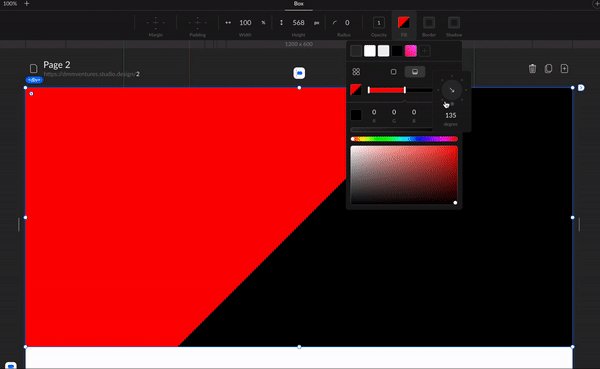
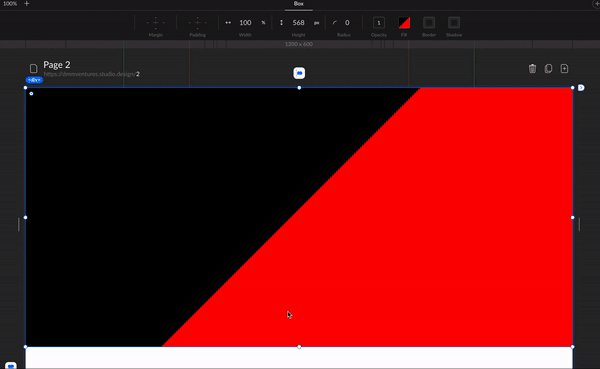
ノーコードツール「STUDIO」を使ってLP作ってみました|noguchi_wiz|note

斜めデザイン」のアイデア 38 件 デザイン, lp デザイン

参考にしたい!斜めを活かしたWebデザインまとめ|WEB担・デザイナー

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

斜めレイアウト Web Design Clip [L] LP・ランディングページの
![斜めレイアウト Web Design Clip [L] LP・ランディングページの](https://lp.webdesignclip.com/wp-content/uploads/20211101_01-397x649.jpg)

0 Response to "斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret - lp 背景 斜め"
Post a Comment