忙しいデザイナーのための、ランディングページのデザイントレンドと - lp 背 景 斜め
忙しいデザイナーのための、ランディングページのデザイントレンドと 
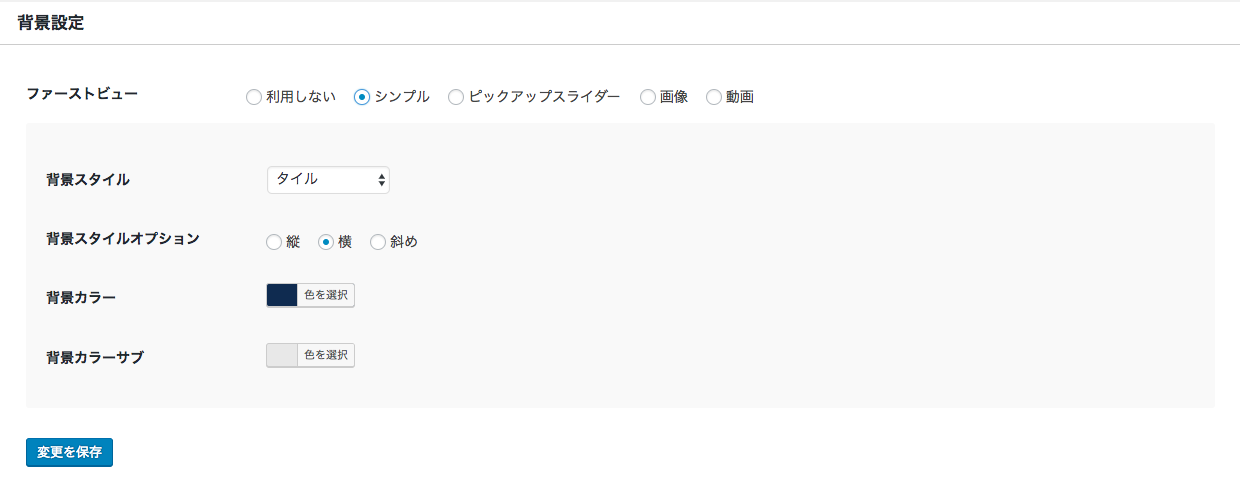
ファーストビューの使い方 wordpressテーマ「Diver」
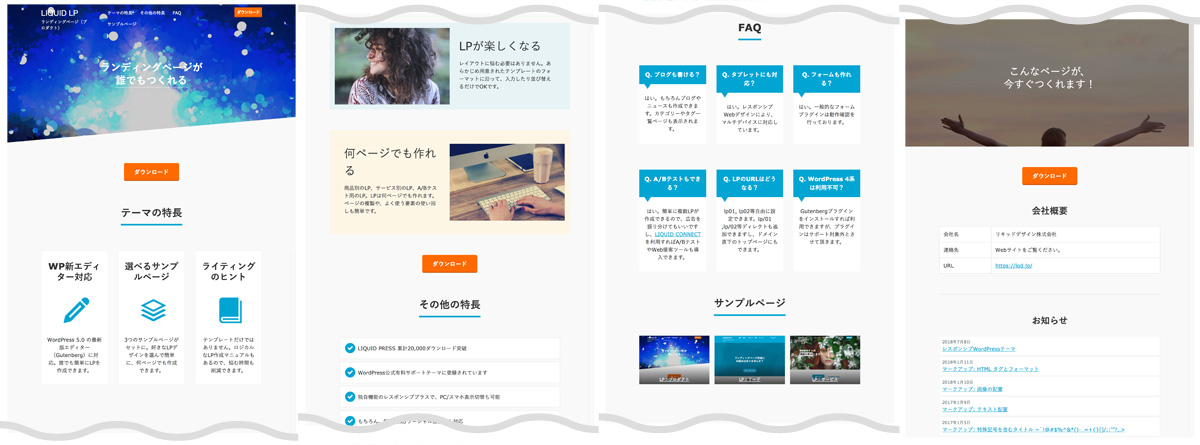
WordPressランディングページの作成方法 LIQUID PRESS
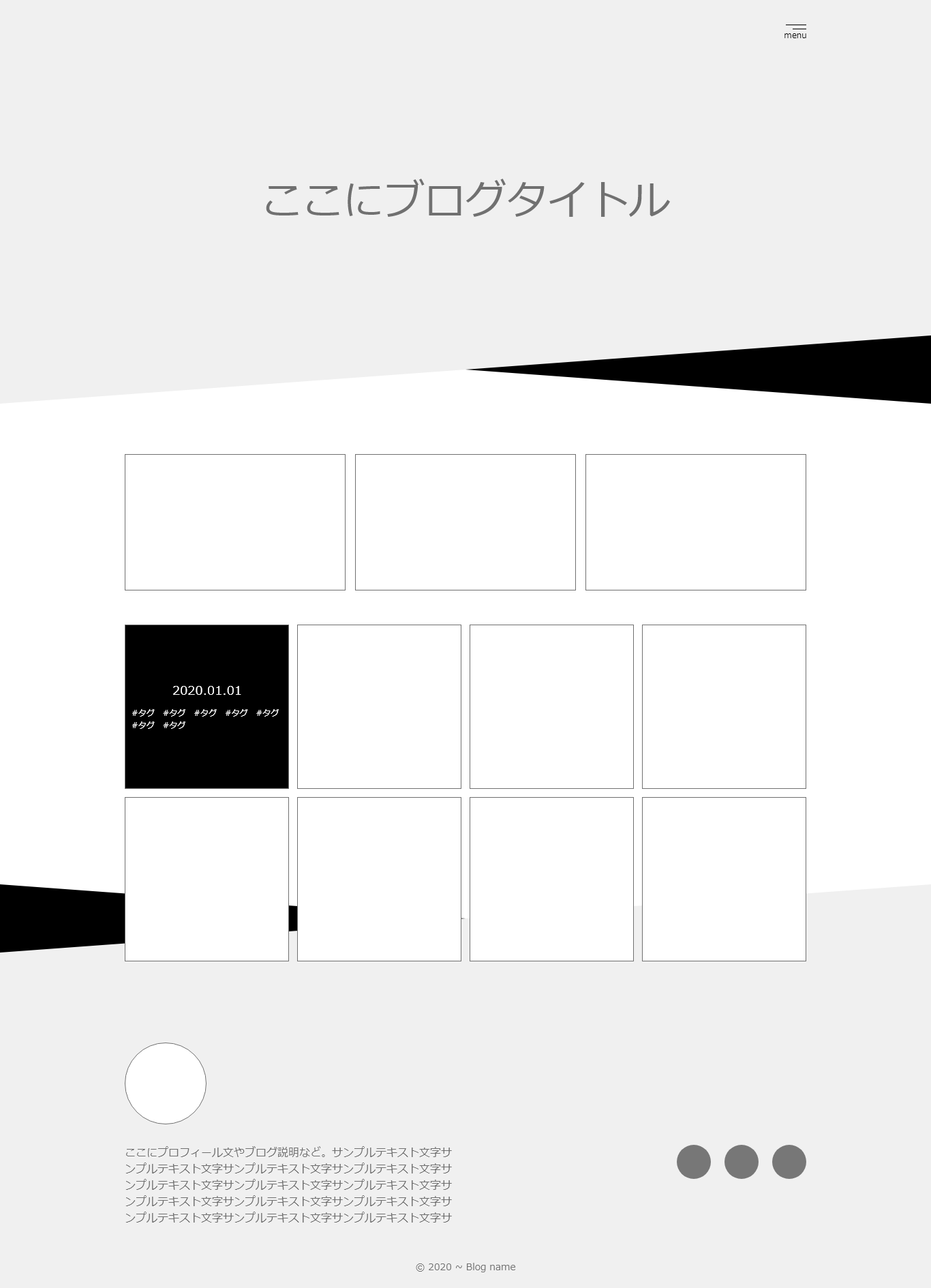
きれいにレスポンシブ表示される斜めにカットされた背景をCSSだけで 
BiNDで作るランディングページのテンプレートを作ってみました 
エレコム DGA-BPA406 撮影背景シート バックペーパー ペーパーシート
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
LP制作(PCデザイン・SPワイヤーフレーム)/課題 尾迫 洋子(yocco)
CSS不要。思わず押したくなる「ANTHEM」のボタンホバーアニメーション 
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
株式会社アジンコート|東京・代々木のWeb企画制作 動画・コンテンツ 
初心者CSS】Cocoonで「斜めの背景」を使う方法 nullllog
0 Response to "忙しいデザイナーのための、ランディングページのデザイントレンドと - lp 背 景 斜め"
Post a Comment